Reactは15ヶ月前に比べて相当様子が違った
17年9月ごろを最後にReact書いてなかったので、15ヶ月ぐらいのブランクでしたが、再び寝たReactを起こしてみました。すると、なんとまあ、相当様子が違うのです。Cliツールで雛形を作るのはView.jsで経験していましたが、そもそもに元祖だったらしいReactのソレ(create-react-app)がいい感じに良く動く。複雑なWebpackの設定とか、ライブラリスタックのバージョン合わせなどを全くしなくてもOK。素敵。TypeScriptもちゃんと対応。
package.json
まずやるのは、scriptsから事故防止のためにejectを削ります。
その後にだいたい使いそうなライブラリを加えたりしてまずは以下の感じ。せっかくcreate-react-appで依存性をシンプルに見せられているのに@typesの連続で汚れる。TypeScriptの機能としてJSライブラリに型定義がなければ自動的に@typesみてくれるようになればいいのにな。
まだアプリケーションのコード一切書いてないのでライブラリは入れ出しするでしょう。material-ui関連ではバージョンがあがりすぎてて見当がつかないのでまずドキュメント読み直すところからです。最近のお気に入りはramda。関数型「風」に書くのが好きなのでlodashとかより適している。GraphQL with AppSyncは初挑戦。
{ "scripts": { "start": "react-scripts-ts start", "build": "react-scripts-ts build", "test": "react-scripts-ts test --env=jsdom" }, "dependencies": { "@material-ui/core": "^3.7.0", "@material-ui/icons": "^3.0.1", "aws-amplify": "^1.1.17", "aws-amplify-react": "^2.2.4", "ramda": "^0.26.1", "react": "^16.7.0", "react-dom": "^16.7.0", "react-redux": "^6.0.0", "react-router-dom": "^4.3.1", "redux": "^4.0.1", "redux-actions": "^2.6.4" }, "devDependencies": { "@types/enzyme": "^3.1.15", "@types/enzyme-adapter-react-16": "^1.0.3", "@types/jest": "^23.3.10", "@types/nock": "^9.3.0", "@types/node": "^10.12.18", "@types/ramda": "^0.25.45", "@types/react": "^16.7.17", "@types/react-dom": "^16.0.11", "@types/react-redux": "^6.0.11", "@types/react-router-dom": "^4.3.1", "@types/redux-actions": "^2.3.1", "enzyme": "^3.8.0", "enzyme-adapter-react-16": "^1.7.1", "nock": "^10.0.4", "react-scripts-ts": "3.1.0", "tslint-config-airbnb": "^5.11.1", "typescript": "^3.2.2" } }
ここで疑問なのは、react-scripts-tsが自動生成されたものではdependensiesに入ってたこと。これってdevDependenciesでいいんじゃないかなと思うので移しておいて様子見ます。
watchman
create-react-appはJestのテスト環境もすぐ作ってくれますが、テスト実行すると立ち上がったままで変更監視を始めます。すると「ファイルが多すぎ」エラーが出てしまいそのままでは動かなかった。調べるとファイル変更を監視するためにwatchmanというのをインストールしないとダメだとのこと。
$ HOMEBREW_PREFIX=$(brew --prefix) brew install watchman
HomeBrewで淹れますが、単に「$ brew install watchman」だと入れたwatchmanがアクセス権の問題で動きませんので、上記のようにPREFIX環境変数を設定します。これは長時間ハマりました。
テスト周辺
import * as React from 'react'; import { configure, shallow } from 'enzyme'; import * as Adapter from 'enzyme-adapter-react-16'; import App from '../App'; describe('App', () => { beforeAll(() => { configure({ adapter: new Adapter() }); }); test('renders without crashing', () => { const wrapper = shallow(<App/>); // mountでもyarn testならOK。IDEからの直接起動はNG expect(wrapper.contains(<h1 className="App-title">Welcome to React</h1>)).toBeTruthy(); }); });
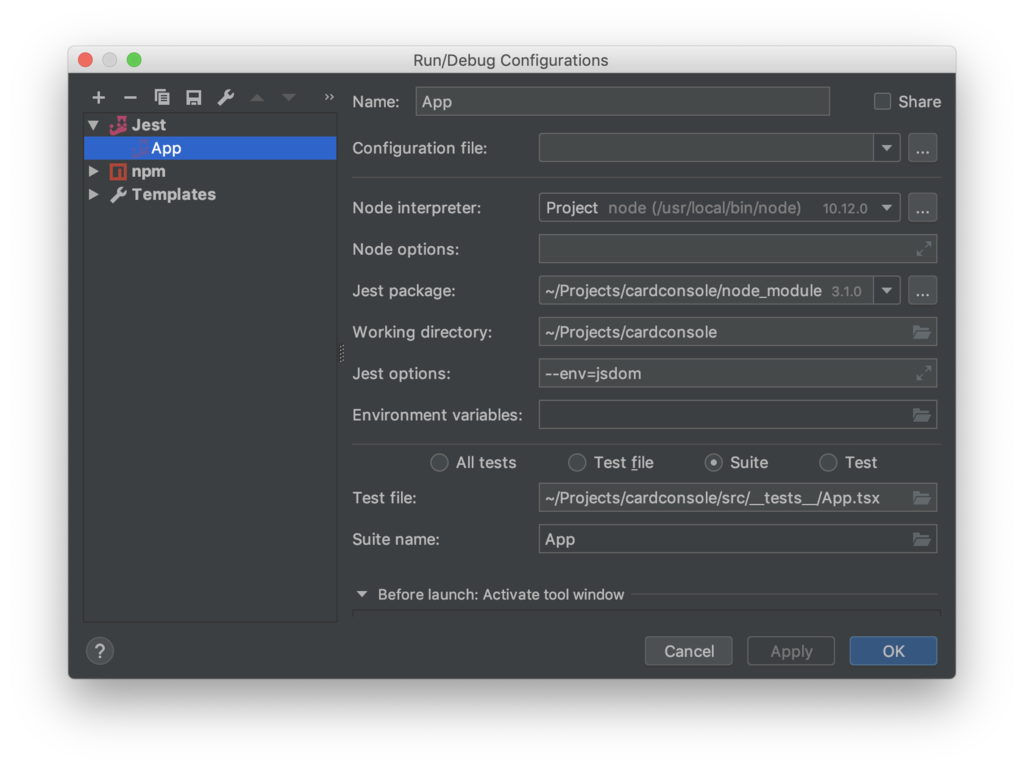
デフォで書き出されてたテストをEnzymeバージョンにして動作確認。Dom不要のshallowはいつでも動くが、mountを使ったテストは単独でGoLand(IDEはWebStormもCLionもやめてGoLandにしました)から実行できない。

こちらのように、Jestのオプション設定で「--env=jsdom」を書いてあげればOK。yarn testの実行時でもreact-scripts-ts testの引数として書かれてます。jestの設定で指定する方法をやってみると以下のエラーで、ejectしろと言ってくるので、とりあえず先のIDE設定で回避します。
Out of the box, Create React App only supports overriding these Jest options: • collectCoverageFrom • coverageReporters • coverageThreshold • snapshotSerializers • moduleNameMapper. These options in your package.json Jest configuration are not currently supported by Create React App: • testEnvironment If you wish to override other Jest options, you need to eject from the default setup. You can do so by running npm run eject but remember that this is a one-way operation. You may also file an issue with Create React App to discuss supporting more options out of the box.
しかしEnzymeは前からこんなに簡単に書けたかな?Reactノードを引数にとるのも、containsってのも記憶にない。。。これはView.jsに替えてReactを選ぶ強力な説得材料になるかも。jsx/tsxでテストが書けるのでDom断片を気軽に使える=ユニットテストが楽しい。nock使っての通信のところもフックすると、ユニットテストの延長線上でE2Eに近いことがさほど手数多く無く書けそう。
HMR環境
create-react-appのデフォではHMR環境が組まれてないのですが、まあ、無くてもいいかな。画面見ながら作るよりUIもTDDで書くようにしたら実際に動かす必要は常の事ではないので。トリッキーにアプリのブートストラップコードのところで細工しないといけないのが改善されていないのであればwebpackの設定をこじ開けるなど無理するのも嫌なのでHMRは入れなくていいや。
NoOps Meetup Tokyo #3に行ってきた
さて、久しぶりにソフトバンク本社へ。サイオスビルの入口前にある古川橋バス停から新橋行きに乗って新橋五丁目で降りてちょっと歩く、G-Suiteでオシッコのひっかけ合いしてたときには何度も行き来して慣れた道のり約30分。今日の目的、NoOps Meetupに参加してきました。イベントには直前水曜日に登録したのではじめ補欠だったのだけど、今日になって朝からどんどん繰り上がって昼すぎには参加できるようになりました。某からリクエストもあったのでセッションのメモを貼っておきます。メモは今回も時系列ではなく聴きながら内容で上下整理しながらまとめたもの。
西谷さん from AWS
- Opsは悪なのか?
- Amazon流のサービス開発。Two-Pizza Teams
- 2枚のピザで足りるような、少数精鋭チームが効果的
- 作るもの全てに責任をもつ。
- ロードマップの作成
- 開発
- 運用とカスタマーサポート
- You Build it, you run it.
- QAもオンコールもチームの中でやる
- チームには権限が与えられていて、多くの自由が認められている
- チームの水準を高く保つ
- Hiringも各チームで行う。ヘッドカウントを持っている。
- テストで大事なこと。
- Automate Everything! テストがしやすいようにアーキテクチャを整える
- 運用で大事なこと。
- Automate Everything! 自動化が重要。
- 運用ゼロは幻想。NoOpsは難しくとも、LessOpsはできる。
- LessOpsはServerlessでできる。
- Our Leadership Principles、Amazonのクレド
- Customer Obsession
- 全て、お客様から。単純な顧客第一主義には止まらない。
- Ownership
- 長期的な視野
- DevOpsをやるのに大事なことがオーナーシップ。
- Think Big
- お客様に貢献するために、従来と異なる新たな視点を持つ。
- Insist on the Highest Standard
- 常に高い水準を目指す
- Code Reviewをちゃんと行う
- Deliver Result
- 結果をだす。そのために重要なことにフォーカスする。
- イテレーションを重視して、貯め込まずに早めにレビューを繰り返していく
- Minimum Viable Product
- お客様と一緒に製品を作る
- Customer Obsession
牛尾さん from MS、Serverlessの自動化と自動回復(リトライ)
- https://github.com/TsuyoshiUshio/MdTranslator
- Serverlessとは
- ユニットテストをとにかくちゃんとやる。
- テスト可能な設計のためのTips
- リトライ
- APIの制限などで正常系がちゃんと動かないのが普通
- 単一責務にすると、テストも単純になるし、自動リトライができるようになる
- 委譲する、オーケストレーションだけする、など。
- 冪等性を守るとリトライが楽にできる。
- リトライ単位でのFunction設計が望ましい。
そのほか
- NoOps = No Uncomfortable Ops
- Toilを潰す
- node-red: nodeで動くIoT向けフローベース。
感想
牛尾さんのユニットテストをしっかり書くというのは私も普段からの信条なのでとても参考になりました。テスト書くためにアーキテクチャを磨く、そしてテストTipsは、これからテスト書くときに勇気になる。これでいいんだって。
私がAWS Lambdaでポツポツ作る時は、Jestの高度なexpect機能とnockで手数なくできてる。特にnockが強烈。けど、DynamoDBのところはテストしてない。ここもServerless.comのオフラインプラグインを使うか、関数を引数に渡す&Jestモック機能か?
週末にちょっとトライしてみようと思う。
Google Mapsが出るように直した
不恰好なので地図を出るようにしました。Google Maps JavaScript API ドキュメント の通りAPIキーを設定するのですが、これは以前から言われていたことで変更は無いです。ただ、これまではキーを設定しなくても動いてたってだけ。GoogleはAPI提供開始から何年も経って、いよいよちゃんと制限かけたのですね。
今回まっさらなアカウントでコンソールを立ち上げました。その際に課金してなくてもAPIキーは払い出せますが、そのままではMapsのアクセスで課金エラーが出ます。ならばと調べると、Google Mapsには$200/月の無料枠なるものが設定されていました。さらにコンソールでカード登録して課金システムを有効にすると一年間有効のクレジットが付与されたりとかして、おそらくこの件で課金されることはなかろうと判断しました。このブログそんなにPV無いしねw
APIキーはHTMLソースコードで見え見えなので、きちんと制限をかけます。コンソールからリファラーと利用APIを設定すればOK。リファラーはワイルドカードが使えるので、はてなブログの挙動を鑑みて「http://mk.hatenablog.com/*」と設定しています。APIは当然「Maps JavaScript API」縛り。
課金が動き始める可能性も出てくる一年後ぐらい目処にMaps代替の何かをアイディア出して作ることにしよう。当時はサーバ無し(サーバレスではなく)で作れるものが他に思いつかなかったのですが、AWS lambdaとかサーバーレスを利用すれば無料でも結構リッチなものを作れるので。でも先延ばせるものは先延ばし。
増井さんの対談見てきた
singularitysociety-iod4.peatix.com
FBに流れてきたイベントが、ちょうど今日だったのと場所が近かったのと空きがあったので行ってきました。ネット上で一方的にですがかなり前から存じ上げてた中島聡さんと、これまで何度かすれ違ってきた増井さん(一度はサンフランシスコで飯食ったりもしたなあ)の対談です。最初90分の対談終了まで見たらゾクゾク寒気がしてきたので後半パスして帰宅し、今は葛根湯ドリンクを飲んで暖かくしています。
イベントは会員向けだったのですが、非会員の当日飛び込み参加でもブログ書けばOKらしいので、取り急ぎ聞いてた時の手元メモを貼り付け。対談時系列には沿ってなく、上に下にカーソル移動させながら書いてた。

会場はジャングルみたいに植物が生い茂るDMM.comのオフィス。六本木一丁目直結、テレビ東京の新社屋と同じビル。
メモ
- 会社は多様な働き方を許容しないといけなくなってきている
- 正社員、フレックス、時短、業務委託、インターン、副業、外注、オフショア、リモート
- 細切れになってるエンジニアの時間を集め、どうやって製品を作り、メンテナンスしていくか?
- 開発業務のタスク分解と再配置できるマネージャーが強い。
- 全体をデザインしてから、それの分割を行うことが求められる。
- 分割はソフトウェア開発技術がわからないとできない。複雑な構成、難易度づけなど。
- エンジニア35才限界説...システムインテグレーターの単価設定が起源
- 一つの技術は10年ぐらいの寿命
- 勤めて新人時代を経て、25才ぐらいから技術習得しなくなり、10年経っちゃうと35才
- 会社への貢献は、今できること&自分がやりたいこと&会社から望まれること
- 会社から望まれることに寄っていくことが求められるが、会社は永遠ではない
- やりたいことは夢を追うことだけではない。安定したいとかワークライフバランスも動機足りうる
- 働き方を変えるのはHOWであってGoalではない。何を達成したいのか?が大事。
- 転職市場は流動量が増えてる訳でなく、動ける人が動きやすくなってるだけ
- 大きい会社の上層部はダメなんだな
- 会社が潰れると思ってない。
- 口だけは株主のものと言いながら、会社は自分のものだと思っている
- 技術や現場が見えてないのが一番。当事者意識がないから技術を学ぶ気がない。
- 「良い会社」に勤めるのがステイタスな社会はまだ続いているが、しかし?
- 本来のIT戦略を議論せずに、適当な流行りキーワードで動いている
- 良い会社を目指すほど、専門職を嫌う逆説
- ゼネラリストを重用しすぎる。マネージャーにならないと残れない
- 一方で会社が提供できることはどんどん減っている。大きな会社の給与も市場価値に対してはさほど払えてない。本日ホットなNTT研究所->Googleの人のケース
- 会社が潰れると思ってない。
- 社会や技術の変化が速い
そのほか、最近の就職活動&その前世代の職業観は、触れ合える社会人が少ないために親の職業観がそのままコピーされている。そのため30年前の優良企業が凋落しているにも関わらず現在の就職人気ランキング上位に残っている、とか。
市場ニーズからだと思うのですが、CxO的立ち居振る舞いの話ではなくエンジニアとしての未来に立った流れだったので、私は逆側の経営サイドを想像しながら聞いてました。ご両者のお話面白かった。別の機会も見つけたら参加して聞きたいと思います。
YouTube
対談は撮影していて、動画配信もあります。最後の方で私も質問してるのでちらっと映ってた! が、あまり賢い質問でもない。
GitHub Universe アフターイベント in Tokyo
GitHub Universe アフターイベント in Tokyoに、去る10/24に参加しました。最近、弊社もGitHub Enterpriseを導入し始めたから今まで以上に触ってるのですが、単なる仕事ってだけでなくマイブームです。GitHubのエコシステムは遠大で、色々な工夫の余地がある。今回の目玉新機能であるActionsも面白いですがまだ.comでも招待制ベータなのでEnterpriseに来るまで時間かかりそう。今はもっと足下のところから試行錯誤中です。APIを操作する周辺としてProbotは素敵です。TypeScriptだし、Actionsでもシームレスだと聞きますし。Hubot(CofeeScriptだった!)の後継的な位置付けっぽいです。
アフターイベントのさらなるアフターなフォローで、各種リソースへのリンクがEメールで知らされたので拡散しておきます。デジマのトラックIDは掃除しておきましたので安心してどうぞ。
- GitHub Universeで発表した内容のまとめ
- 注目機能 GitHub Actionsの詳細
- GitHub Enterprise 2.15についての詳細
- MyOctocatを作りたい人はこちらから!
- GitHub Universeのフィーチャービデオが公開されました!
サイオステクノロジーへの導入のために、グルージェントでGitHub Enterpriseの販売代理権とってもらいました。グルージェントは表だってはEnterpriseを売ってませんが、導入検討される際には私にご相談いただければ良いお値段出せるかも。ニワカなので知っていることが偏ってますがご要望あれば私がお手伝いもします。
Google Mapsが出なくなった

5年以上にも渡って貼ってたGoogle Mapsですが、魚拓画像のように警告めいた表示になってました。米国に引っ越してからはSan Mateoオフィスを、現在は南麻布のサイオスビルを表示してきましたが、いよいよダメになった。APIキーも使わずさらっと使ってましたので、これまで問題なく表示できてたのが天恵でしたが、これからは何かしないといけないのね。
気分変えてd3.jsとかでなんか楽しげなディスプレイ作ろうかな。
レガシーとは?の金言
最近、社内でのキーマンに対してインタビューを行って廻る機会が一度となくありました。それぞれ10名だったり20名だったり、あるときは人事制度のこと、またある時は社内のDevOps環境について。さらに最新では中期経営計画を作るにあたっての意見交換。毎度インタビュイーは違うしテーマも違うのに、聞き手が同じだから収斂してしまうのか、繰り返し似たような真理というか金言めいたものを聞くことができました。今日はその金言のうち一つを。
言語やフレームワークといった開発技術自体が古くなってもレガシーにはならない。
ドキュメントレスとテストレスから属人化が始まり、レガシーが生まれる。
そだねー。
じゃあどうすっかという点では、まず皆が触れること可能なリポジトリへきちんとメンテナンスして公開することだと思う。アウトプットがサイロ化された奥のところに保存されてるとヘドロ化する。隠していてもドキュメント書けばいいしテスト書けばいいのだけど、シマウマちゃん達には何度書けって言ったところで書けるものではないから。