2020年買ってよかったもの
突如、今年流行の「今年買ってよかったもの」を久しぶりの記事として書いてみます。
#10: T-falの電気ケトル
Covid-19で家に籠りオフィスに出勤しない日々が続くと食事や間食など口にするものも変わってきました。第一、腹が減らないので摂食量や回数が減り、次いで通勤がなくなって飲み会もなくなると単純に自由時間が増え、これら相乗して一回あたりの手間というか暇が増えて手がかけられるようになってきます。どうせならちょっと凝ってみようと一手間かけて口に入るものを用意するのも気分転換に有効なようです。
私はコーヒーを日に何杯も飲む質で、今年の始めまでオフィスに出てた時には常に自販機やペットボトルで買ってずっと飲んでました。籠るようになってからは、初めは長年愛用していたNespressoを高回転させてましたが、これってエスプレッソメーカーなので出来上がりが当然当たり前にエスプレッソなのです。週末にちょっと飲むのではなく、毎日フル回転させてると、なんか濃くて自分の嗜好として沢山飲むには向かないかなと思うようになりました。しかも冷静に味わってみると単価の割りにそこそこで、ぶっちゃけ大してうまくもないんだ。
そこで豆からコーヒーを淹れはじめました。2014年〜2018年に米国に駐在していたとき、ちょうど流行ってたシリコンバレーダイエットのバターコーヒーを淹れるためグラインダーやドリッパー(さらにはフレンチプレスも)など抽出に必要な道具を買い揃えていたので、今回気軽にはじめられました。豆はウチの近所(奥沢〜自由が丘あたり)には自家焙煎している趣味の強いお店がいくつもあるので、色々探索することもできます。淹れ方も調べて凝ってるうちに、お湯の温度を管理することが味に直結することを知り、実感もしました。この「T-fal ジャスティン プラス コントロール ホワイト 1.2L」は実は類似品が少ない、お湯の温度を設定できる電気ケトルです。水道水から85度まで3分ぐらいで沸くのでこの時間内にドリッパーに紙フィルターをセットして、豆をグラインダーで挽くのを手際良くやるのが、新しい日中の気分転換方法となりました。
#9: PSGのトレーナー

冬になって寒くなってきて、部屋着として上下厚手のトレーナーやジャージを着ていることが多いです。結構な好き者として手に入りにくいストリート系やスポーツ系のアイテムをコレクションしてたりしますが、今年は色々買ったうちでこのPSGのブラックxゴールドのプルジップフーディーと揃いのパンツが一番気に入りました。サッカーチームとしてはPSGは好きでもなく、とにかくJuventusがプラティニでトヨタカップ獲得する時代以来好きなんですけど、ジョーダンブランドでがっちり良質なアイテム揃えてるってところでPSGの一連のシリーズは注目しています。昨年から通じて数えてみると7点買ってました。ジャンプマンロゴがPARISのAになってるのが好き。
#8: アクアリウムグッズ。濾過装置とCO2発生器

まさかその後は在宅メインの生活になるとも思ってもいない昨年末に急に思い立ってアクアリウムを始めました。外に出れなくても心も癒されるし、時間をとりすぎることないけど気が向けば没頭もできる趣味となったしと、あの時アクアリウム始めたのはベストタイミングだったと思います。年末に水槽と照明を買いましたが狙ってた水槽の水の濾過装置(フィルターと言います)がメーカー欠品でなかなか手に入らず、2月になって購入することができました。「ADA スーパージェットフィルター300」ってやつでステンレス筐体のとてもデザイン性高い製品です。濾過能力も高めでとても良い。皆が言う欠点は値段が高いことですが、他に金のかかる趣味もないので問題ない。さらにCO2発生器も同じようなステンレス筐体のいい感じのものを見つけました。これは内圧に耐えるボンベ形状の筐体に、クエン酸と重曹と水を入れて混ざるとCO2が発生するというものです。植物は光合成するのにCO2が必要なので水槽にシュワシュワと流し込むことが必要。クエン酸と重曹は掃除用品でもあるし食品添加物だったりもして、手に入りやすい材料です。
#7: 会計SaaSのfreee
バタバタしたのと前後しがらみも複雑だったのでブログに顛末を一切書かなかったのですが、今年の6月末をもって長年所属したサイオステクノロジーを辞めました。1999年にグルージェントを創業し、グルージェントが2008年にサイオステクノロジーに買収され、そして米国SIOS Technologyに駐在してGlabioとBayPOSを立ち上げ、帰国してまたサイオステクノロジーで役員やってと色々肩書き変えながらも実は連続した一本道のキャリアでした。しかし思うところあって21年間の履歴を途切れさせて新たにクリップクロウ合同会社を創業しました。クリップクロウはMedtechをやってます。
何度も会社を作ってるので手続きも知ってましたが、過去の会社設立時にはfreeeのような便利なものは無かった。「会社設立free」でウィザード形式に次へ次へ完了、とWEB操作を進めると定款もハンコも提出書類も何もかも手間かからずすぐにできました。その後は「会計freee」を通じて会計士さんとやりとりするだけ。freeeにした理由はたまたま学生時代サッカー部の繋がりでお願いした原さん(公認会計士)がfreeeの監査役だったから。何でも良かったし他を知らないけど、これはとても便利で良かった。
医療もDXも今年はホットな一年で、Medtechとして独立後すぐ仕事いっぱいで個人的に収入も増える幸運な滑り出し。いくらか開発投資できるだけの留保も作れそうなので、新年はクリップクロウもfreeeみたいなMedtech SaaSを作りたいと思います。
#6: ヤッホー月の生活
外で飲まないと、家で飲むことになります。私の酒量的にビールだと3缶/日ぐらいになりますが、近年缶ビールで最も好きなのはヤッホーブルーイングの「インドの青鬼」です。今まではこれをバラないし箱で買ってたのですけど酒屋で買ってもコンビニで買っても、あまつさえAmazonで買ったところでだいたい同じ値段で箱買いでのお得感もないようです。直売の年間サブスクリプションであるこのヤッホー月の生活は、毎月届く箱(=24缶)の数を決めて前払いすることで、割引かつ街では買えない限定ビールも手に入るプランです。
何気に嬉しいのは、サブスクリプションを購入すると得られる会員カードが、都内にも数カ所ある直営レストランで提示すると会計が1割引きになる機能があって、コロナ収まり加減の時期にはちょくちょく一人ないし二人で利用しました。ウチから行くので便利なのは恵比寿です。
#5: MacPro 2019
6月に会社辞めてすぐしたことは、Mac Pro購入です。なかなか勤めてる時には手が出る価格では無かったのですけど7月創業ってことで開業費としてガッツリ使っちゃった。びぎねっと宮原さんが買ってたのをSNSで見たので久しぶりに連絡してアドバイスを得て、まるっきり言われるがままのスペックで買いました。すなわち必要ないのにGPUをグレードアップしてます。
ずっとそれまではノートPCを仕事&自宅で使ってたけど、今は外出しないのでこの据え置き1台で間に合ってます。Appleシリコン・M1チップがすごいって騒ぎになってたけどニーズゼロなので完全スルー。私は業務システムのビジネスだしエンジニアリングなので、CPUがIntelだろうがARMだろうがやること変わらないんですよね。TypeScriptとReactで画面作って、Go言語でGCP上にAPIサーバー立ててってところに全くM1で違いが出ない。今後にしっかりとAppleシリコンネイティブな環境が整って、むしろIntelだとアプリケーション的に不都合が生じ始めたりして、Mac Proの後継機が出てきたら考えたいと思います。期待としては現行のアップグレードキットとしてCPUだけ差し替えられるものが出てくれたらいいんだけどな。銀色のこの筐体がインテリアとしても結構お気に入りのステキさなので。
#4: 宮本浩次「独歩」
たまたまTV見てたら、このMV。エレファントカシマシ宮本浩次の「ハレルヤ」。それこそエレファントカシマシを好きで聞いてたのも昔となり、ずっと聞いてなかったのですがこの曲がインパクトあって調べたりしました。ソロプロジェクトとしてバンドを離れ、椎名林檎や東京スカパラダイスとのコラボをって、確かに林檎コラボは買った林檎ベストで聞いてたわ。ちょっと前にアルバム「独歩」がリリースされていたのでiTunes購入。
最近の音楽ビジネスの常なのか、iTunesで買うのと店でCDを買うのとでは、おまけとしてボーナストラックがあったりMVの入ったDVDがおまけでついてきたりとかしてすごくCDを買わせる施策が強力です。「独歩」は知らずにiTunesで買ったけどおまけが手に入らず残念。続いてのシングル「P.S. I love you」は弾き語りライブDVDが付いてくると言うので物理商品を購入し、最新カバーアルバム「ROMANCE」も当然初回限定版を買いました。
#3: NFL Gamepass
米国プロフットボールリーグを全試合視聴できる「NFL Gamepass」は米国にいる2014年からずっと利用しています。ただ、米国版と国際版(米国以外)は値段が違って、米国版が安く国際版が高い。まあ地上波でもやってる米国内と違って他に視聴方法がないんでしょうがない。特に私が中学生の時からファンとして応援しているChicago Bearsは米国でも日本でも特に人気チームということはなくGamepassじゃなきゃ年間で一試合もBears放送しないってことになりかねない。
2020年のBearsは浮き沈み激しくハラハラドキドキのシーズンでした。シーズン初めは信じられないほどの強運で何度も大逆転で5連勝を続けてリーグトップを突っ走ったあとは、目も当てられないクソオフェンスで試合時間のほとんどを守ってる展開。モンスターとも言われる強力ディフェンスもずっと出ずっぱりだったら体力持たないって。そんなこんなで6連敗して悲しんでたのもびっくり、ここにきてオフェンスラインの再編成とBears伝統の万年二流QBだったミッチェル・トルビスキーが化けて2連勝。トータル8勝7負は自力でのプレイオフ進出をまだ残していて熱い。最終週となる日本時間1/4(MON)6:25amキックオフの大一番で勝ってくれ!相手は今季リーグ最強のPackers だけど、ホームのソルジャーフィールドで今のチーム状態なら一発あるかもしれない。Bearsが負けてもプレーオフを争うCardinalsも負けてくれればプレイオフには出れる。
#2: デロンギ マルチダイナミックヒーター
ウチは、世田谷区は奥沢で一戸建て借家なのですが、広くて見かけは立派だけど古いので夏が暑くて冬は極寒。家の中と外とで違いないんじゃないかというぐらい寒い家で、エアコンは常に稼働です。
エアコンで涼しく&暖かくなるのですけど風が当たるのが嫌なんですよね。そこで「デロンギ マルチダイナミックヒーター MDHU09-PB」を買いました。先行して妻が13畳向けMDHU15-PBを買ったので、これは良いものだと6畳向けの本製品を購入。24時間ずっとつけてますが電気代も高くないのです。部屋が暖かいって素晴らしい。
#1: ニンテンドー「あつまれ どうぶつの森」
数多ある買い物を押しのけて、今年の堂々1位は「あつまれ どうぶつの森」。説明不要のこのブロックバスタータイトルは、私が今年購入して遊んだ唯一のゲームにして、発売日から今日まで毎日欠かさずサインインしているという。モーニングルーチンとして朝起きたらSlackに朝礼スレッドをたてて -> 熱帯魚にエサをあげて -> 体温測ってSlackの朝礼に書き込んで -> どうぶつの森の毎日やるべきことをやって -> コーヒー淹れて -> 仕事!って繰り返している。化石・魚・虫・レコードをコンプリートしたけど、美術品と海の幸が全種集まってなく、道のりはまだまだ遠い。住民は半数の5匹がオオカミで、このオオカミ住民もコンプリートしてみたい。
アナウンスだけされて一向に出る気配のないドラゴンクエストモンスターズの新作が出るまではこのモーニングルーチン続くと思います。
ろ材の交換(64日目、注水15日目)
飛び出した2匹の他、行方不明だったヤマトヌマエビがロタラの中に挟まってました。死んでると思って触ったら急に跳ねて逃げたので生きている。しかしその後も全く動かずかろうじてエラが動いているだけ。

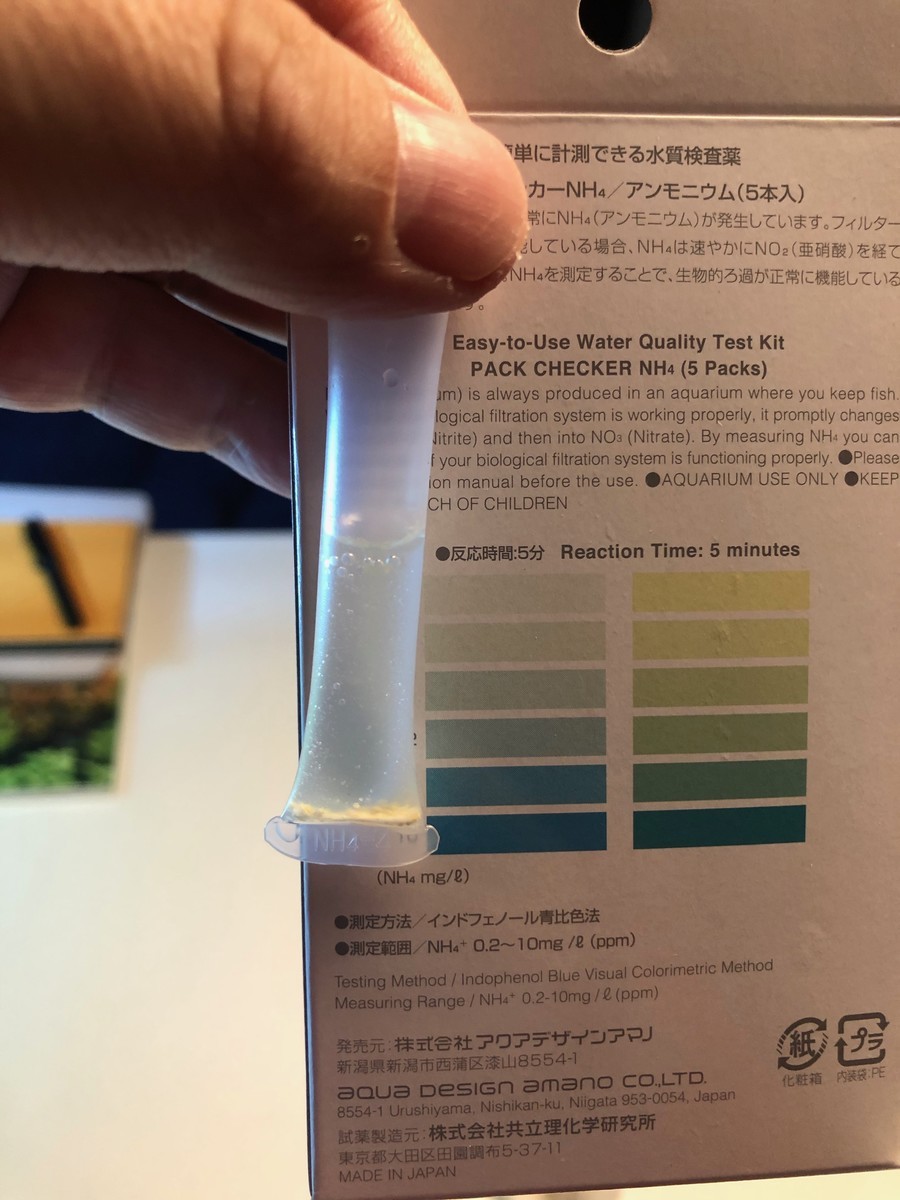
ショップで相談する中、テトラ6 in 1では硝酸塩も亜硝酸塩も出てたのでもしかしたらアンモニアで中毒?とのアドバイス。早速テストしてみたらアンモニア検出しました。これが原因でエビは飛び出し、動かなくなってるのかと推定。速攻全換水。

水換えによる対症療法に加え根本改善を目指し、注水から1ヶ月以上過ぎたところでろ材を変更しようとあらかじめ買ってたものを投入する判断しました。スーパージェットフィルターにデフォルトの活性炭を入れてますがこれでは生物ろ過が足りないのかなと。物理・生物・化学とそれぞれ入れて構成作ってみてたのをもう入れます。
- (下から)目板
- 既に入ってるデフォルトのADAバイオキューブ1リットル
- EHEIM2213用の粗目フィルタ
- PowerHouse ソフトMサイズを1リットル
- EHEIM2213用の細目フィルタ
- ブラックホール
- (一番上の)目板
入れる順番としては上記の通りとしました。一気にいろいろ変え過ぎて全崩壊を覚悟。立ち上がるのがエビの体力に対して間に合うのか。

全換水するにはバケツ一個じゃ足りなくてもう一個買いました。水換え用とは別にエビや(なぜかまだ元気な)オトシンクルスを避けたりするためも使えます。そのためにヒーターとエアポンプも買いました。
ミクロソラム・トライデント(55日目)
飲んで帰ったので、やっぱり水草買いました。ミクロソラム・トライデントです。

ADAのジャングルプランツシリーズ。ミクロソラム・ナローリーフに続いてのことで、ナローリーフはお店で一番大きいやつ選んで買ってきたけど、今回は逆に一番小さいけど元気そうなやつを選んで買ってきました。

水草に水が張ってあるから、とりあえずカップから出してちょっと流水で洗ってからはそのまま水面に浮かせておく。活着作業は寝て置きてからにします。
(翌朝)

溶岩石に束ねてモスコットンで縛り付けました。これも2度目なので手順はOKなのですがその後に動画とか見てちょっとやり方違ったかなと思う。ミクロソラムの増えかたは根茎が一方向に伸びては新しい葉を出していくということで、細長い素材に成長方向を見極めた上で活着させないとだめだった。知らないから単に今ある葉っぱが密集するようにしか考えてなかったよ。まあ植物なんでそんなにシビアではなかろうから、後日大きくなるかレイアウトをやり直す時に溶岩石から剥がしてちゃんとすることにします。

陰性水草で成長が遅いとはいえ、高光量でCO2添加していると伸びも良いらしいのでフサフサになるよう楽しみに見守ります。