WebStormでESLintを使う
数日、バタバタと調査しては考えが変わる毎日ですが、ES6-classでReactアプリを書く前提が整ってきました。
- classボディ外に、propTypes/contextTypes/childContextTypesを書くのも、そういうものと思えばまあいいか
- MixinはAOP的なラッパーコンポーネントを生成する関数で書く。移行もすでにES6記法で書いてたのでさほど面倒ではない
- contextはES6-classでも大丈夫だった
- BabelでES5へトランスパイルし、Browserifyでクライアント用はまとめる。
- テスト周りがちょっと試行不十分だけど、Jest&Babel&Gulpで簡単なものはOK
おそらく最後にして最大の課題はIDEのことです。コード的にはOKでもIDEがエラーや警告だしたり、逆に出すべきところで沈黙してたりすると書き方云々以上にストレスですから。今、私はWebStorm11をサブスクリプション購入してますのでそこでの設定。Preferencesを眺めてちょこちょこ試したらうまくいった(ドキュメントはあるけど、それだけ読んで調べられるかというと、込み入ったことは進化が早すぎるからか追いついていないようで期待できないし、恐ろしいことに有料の商用IDEだからなのかググっても情報がなかなかでてこない)。

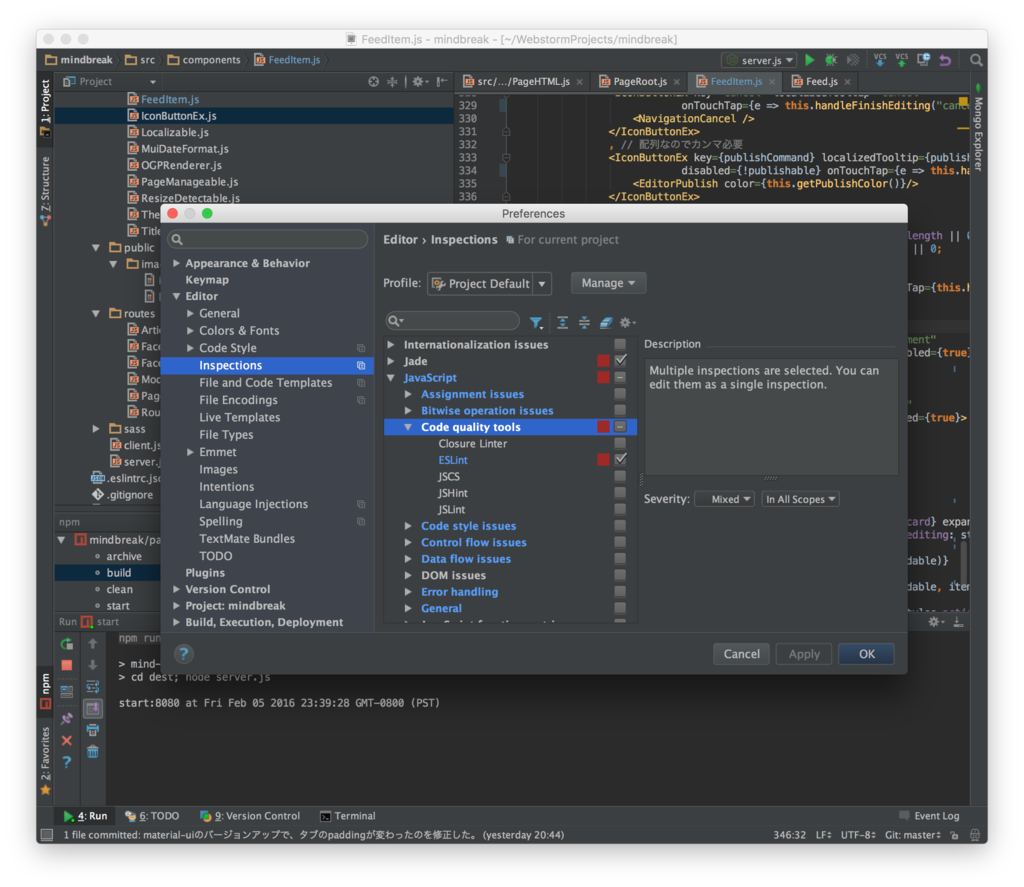
まず、WebStorm標準のソースインスペクタを切る。[Editor]->[Inspections]->[JavaScript]のチェックを外す。画像は[Code quality tools]->[ESLint]がチェックされているけどこれは後の作業で自動でチェックされます。
すでにBabel/BabelのReact及びES2015プリセットが入ってる前提で、以下のnpmインストールを実行。
$ npm install --save-dev eslint $ npm install --save-dev eslint-plugin-react $ npm install --save-dev babel-eslint
ちなみに私のpackage.jsonのdevDependenciesは今日時点で以下のようになってます。全部プロジェクトのnode_modulesに入れるようにしていて、グローバルにはnpmとnしか入れてません。それが正しいのか正しくないのかは知らない。
{ "devDependencies": { "babel-eslint": "^4.1.8", "babel-jest": "^6.0.1", "babel-preset-es2015": "^6.3.13", "babel-preset-react": "^6.3.13", "babelify": "^7.2.0", "browserify": "^12.0.2", "eslint": "^1.10.3", "eslint-config-standard": "^4.4.0", "eslint-plugin-react": "^3.16.1", "eslint-plugin-standard": "^1.3.1", "gulp": "^3.9.0", "gulp-babel": "^6.1.2", "gulp-sass": "^2.2.0", "gulp-zip": "^3.1.0", "jest-cli": "^0.8.2", "react-addons-test-utils": "^0.14.6", "vinyl-source-stream": "^1.1.0" } }

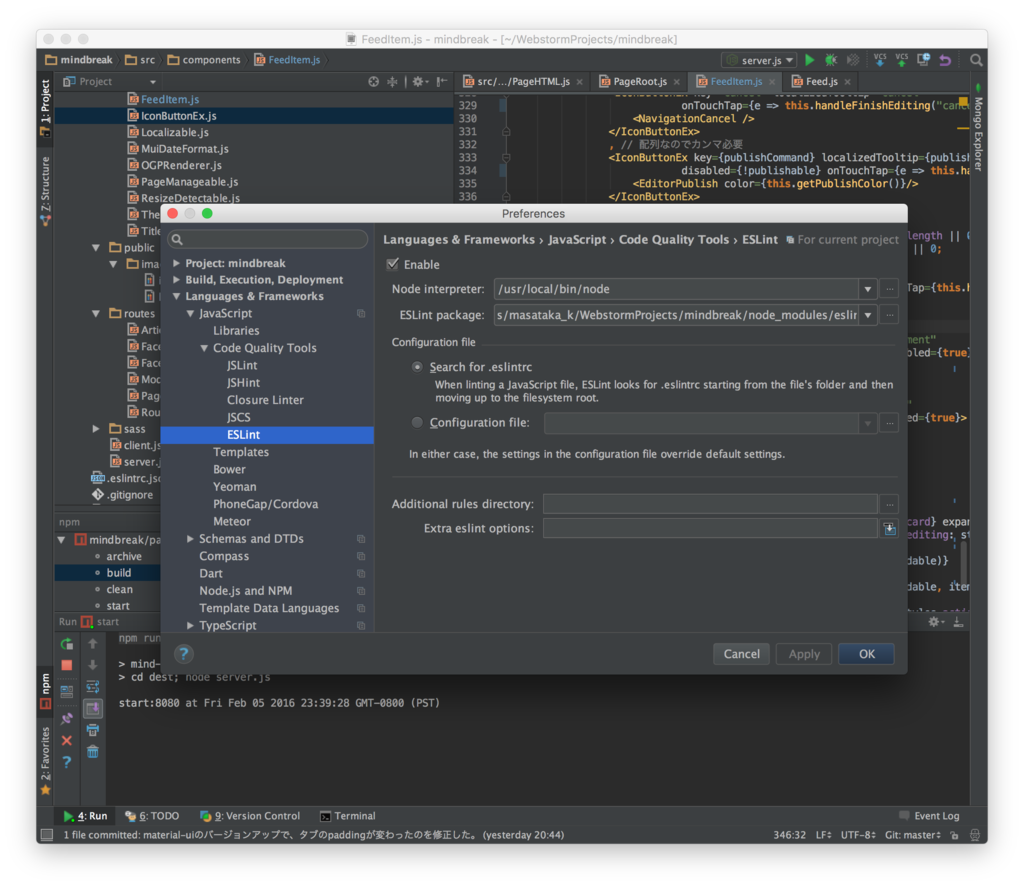
[Languages & Frameworks]->[JavaScript]->[Code quality tools]->[ESLint]をEnableにチェック!NodeとESLintの場所を適切に設定する。
プロジェクトルートに.eslintrc.jsonを配置します。設定ウィザードをコマンドラインで「eslint --init」実行してみたけど大したもの吐いてくれなかったので結局はググって拾ってきたのをいじりました。以下、何も省略せずに今日の私の設定です。ポイントは"parser"にbabel-eslintを設定しているところと"plugins"にreactを追加しているところ。eslint標準のパースに任せるとどうも何もおかしくないところで構文解析エラーを出したりするのでうまくない。先にnpmインストールしているbabel-eslintが全部キッチリと一本化して素敵なようす。
// .eslintrc.json { "parser": "babel-eslint", "extends": "eslint:recommended", "env": { "es6": true, "node": true, "jasmine": true, "browser": true }, "ecmaFeatures": { "jsx": true, "experimentalObjectRestSpread": true }, "plugins": [ "react" ], "rules": { "strict": [2, "global"], "no-const-assign": 2, "no-console": 0, "no-unused-vars": 1, "indent": [2, 4], "quotes": [2, "single"], "linebreak-style": [2, "unix"], "semi": [2, "always"], "react/display-name": 0, "react/forbid-prop-types": 0, "react/jsx-boolean-value": 0, "react/jsx-closing-bracket-location": 0, "react/jsx-curly-spacing": 1, "react/jsx-equals-spacing": 1, "react/jsx-handler-names": 1, "react/jsx-indent-props": 0, "react/jsx-indent": 1, "react/jsx-key": 1, "react/jsx-max-props-per-line": 0, "react/jsx-no-bind": [1, {"allowArrowFunctions": true}], "react/jsx-no-duplicate-props": 1, "react/jsx-no-literals": 0, "react/jsx-no-undef": 1, "react/jsx-pascal-case": 1, "react/jsx-quotes": 1, "react/jsx-sort-prop-types": 0, "react/jsx-sort-props": 0, "react/jsx-uses-react": 1, "react/jsx-uses-vars": 1, "react/no-danger": 0, "react/no-deprecated": 1, "react/no-did-mount-set-state": 1, "react/no-did-update-set-state": 1, "react/no-direct-mutation-state": 1, "react/no-is-mounted": 1, "react/no-multi-comp": 0, "react/no-set-state": 0, "react/no-string-refs": 1, "react/no-unknown-property": 1, "react/prefer-es6-class": 0, "react/prop-types": 1, "react/react-in-jsx-scope": 1, "react/require-extension": 1, "react/self-closing-comp": 1, "react/sort-comp": 0, "react/wrap-multilines": 1 } }
以下、発見と感想。
- "react/jsx-boolean-value" は意味あんのかな?true縛りの記述にしてfalseは書かせないとか。。。
- "react/jsx-no-literals" はスタイルとしてよりダメな方かなと。まあどちらでもいいけど
- "react/jsx-no-bind" は全部禁じちゃうと手が出なくなる。 [1, {"allowArrowFunctions": true}]にしました。このことによって、bind(this, "flag")を使わなくても onClick={e => this.handleClick("flag", e);} ってできるようになる。
- "react/no-string-refs" は謎でなく目うろこだった。これまでref="foo"だったところを、ref={ref => this.foo = ref}ってref-callbackを使うと。このref-callbackはReactの公式ドキュメントにちゃんと書いてあった! (https://facebook.github.io/react/docs/more-about-refs.html)Stringで名前つけて参照するのと違って堅くなっていいね!
- "react/no-set-state" は、this.setState({foo: bar}); と言う状態操作を禁じる。禁じるとユーザーリアクションのあるアプリ書けないと思うんですけど?私にはまだ謎。
- 最後に"react/prefer-es6-class"!。私はこれを1に設定しました。ES6-classを使わないと警告。今はたくさん警告出てます。
ESLintサイコー。細かく警告やエラーに調整できた上で、ソースコードではコメントで部分抑制かけられるので堅め設定しておいて適宜明示的に緩めるというのがサイコー。WebStormの標準インスペクタでもなく、ESLintの標準パーサーでもなく、eslint-babelにするってのがまたサイコー。